Designer
![]() Il designer le offre gli strumenti e le funzioni per personalizzare il modello o il tema scelto. Non offre elementi drag and drop o framework JavaScript / CSS. Di solito queste tecniche portano a siti web lenti e di bassa qualità, che già abbondano sul web. Si sceglie invece la strada del codice pulito e strutturato, che consente di creare un sito web di alta qualità, leggero, super veloce e bello.
Il designer le offre gli strumenti e le funzioni per personalizzare il modello o il tema scelto. Non offre elementi drag and drop o framework JavaScript / CSS. Di solito queste tecniche portano a siti web lenti e di bassa qualità, che già abbondano sul web. Si sceglie invece la strada del codice pulito e strutturato, che consente di creare un sito web di alta qualità, leggero, super veloce e bello.
Abbiamo mantenuto il designer il più semplice possibile per l'utente, ma le numerose funzioni comportano una curva di apprendimento più ripida. Si consiglia di imparare le basi di HTML e CSS Se non vuole investire il tempo e l'energia necessari, può tranquillamente escludere questa pagina.
Queste sono le altre opzioni per un design che non richiede conoscenze tecniche:
Si rechi in Impostazioni > Layout e clicchi sulla scheda Designer. Poi clicchi su Avvio. Il designer stesso non è adatto all'uso su un telefono cellulare. Consigliamo di utilizzare uno schermo grande (almeno 1920x900 pixel) per lavorare comodamente con il designer.

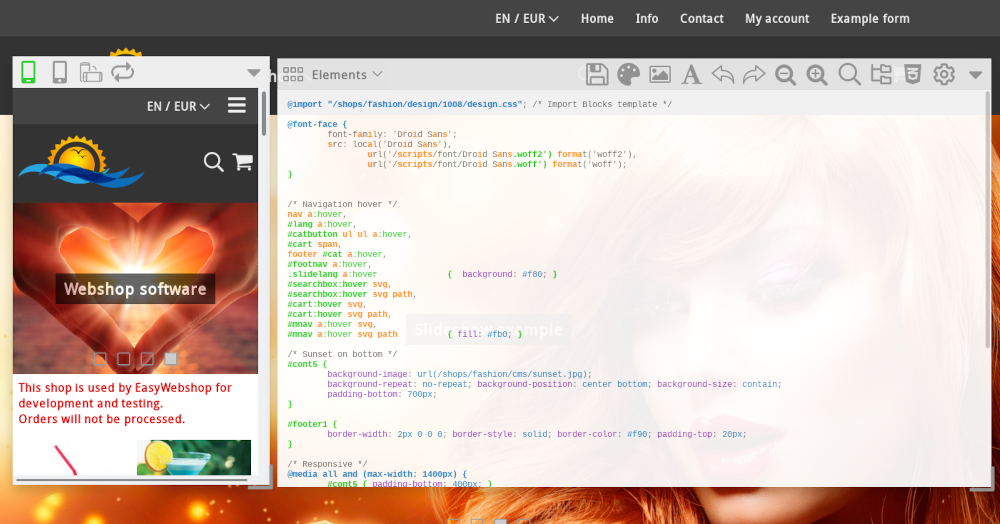
Il designer è composto dall'anteprima sullo sfondo, da una finestra con la vista mobile del suo sito web e dalla finestra del designer.
Vista mobile
La maggior parte delle persone visiterà il suo sito web con uno smartphone. La vista mobile le fornisce un esempio di come apparirà il suo sito web su uno schermo piccolo.
Si assicuri che il suo sito web non diventi troppo largo per evitare che appaia una barra di scorrimento orizzontale. Tutti i template e i temi sono mobile friendly (responsive) per impostazione predefinita, ma il designer lascia molta libertà, per cui questo aspetto può essere stravolto.
Le icone in alto consentono di visualizzare a diverse risoluzioni.

L'icona Refresh le permette di aggiornare lo scripting nel sito web per vedere la versione più recente.
Finestra di progettazione
Di seguito sono spiegate tutte le icone della barra degli strumenti. Per impostazione predefinita, vengono mostrate solo le icone delle funzioni di base. Clicchi sull'icona Preferenze e attivi la modalità Avanzata per vedere tutte le icone.

I miei progetti
La prima icona le offre una panoramica dei suoi design personalizzati.
- Aggiungi design
- Con questo pulsante può aggiungere un nuovo design o copiare un design da un altro negozio web.
- Pubblica
- Dopo la pubblicazione, il design sarà attivo e visibile per i suoi visitatori.
- Edit
- Questo le consentirà di modificare il nome, i commenti e i diritti di copia del design.
- Cancella
- Questa azione le consente di eliminare il disegno. Questa azione non può essere annullata.
Dovrà confermare se desidera eliminare un disegno. L'eliminazione di un disegno non può essere annullata. Dovrà invece creare un nuovo design.
Elementi
Gli elementi costituiscono la struttura HTML del suo sito web. Dopo aver scelto un elemento, le verrà presentato un modulo web che le permetterà di modificare le proprietà dell'elemento.
Ci sono molti elementi e proprietà che possono essere personalizzati con il modulo web. L'elemento principale è il tag body di Webpages. Questo modulo modificherà automaticamente il selettore CSS sottostante.
Le proprietà già personalizzate sono indicate da uno sfondo verde nel campo del modulo. Lasciando vuoto il valore di una proprietà, questa verrà rimossa.
Subelementi
Alcuni elementi contengono dei sottoelementi. Facendo clic sui collegamenti si aprirà un nuovo modulo che potrà utilizzare per modificare le proprietà del sottoelemento.
Media
Le proprietà degli elementi possono essere valide solo per determinate dimensioni dello schermo o nella versione stampata. Cliccando sui link, le proprietà dell'elemento si adattano ad un particolare supporto.
Salva
Utilizzi questa icona per salvare il design. Questa operazione non pubblicherà il design.
Colori, immagini e tipo di carattere
Queste icone sono una copia delle funzioni presenti in gestione del layout di base Vengono mostrate anche qui per facilitare l'accesso.
Struttura
L'icona della struttura le permette di modificare la struttura HTML del sito web. Può aggiungere, spostare ed eliminare oggetti.
Esistono oggetti visibili (funzione di ricerca, carrello, selezione della lingua, navigazione) e contenitori invisibili che vengono utilizzati per strutturare il sito web. I contenitori sono tipicamente utilizzati per raggruppare elementi o aggiungere sfondi.
Può modificare la struttura trascinando gli elementi o utilizzando le frecce su e giù. Può aggiungere un nuovo elemento cliccando sul pulsante Aggiungi in basso. Per rimuovere un elemento, clicchi sull'icona Elimina.
Il suo browser web aggiornerà automaticamente l'esempio di design. Se l'aggiornamento non avviene automaticamente, clicchi su Salva nella finestra di progettazione e poi Ricarica nella vista mobile.
Personalizzazione dei CSS
L'aggiornamento dei CSS consente di modificare i codici di layout (codice CSS) del sito web ed è la caratteristica più importante del designer.
CSS - Cascading Style Sheets non è un linguaggio di programmazione ma un linguaggio di stile che può essere utilizzato per definire la formattazione degli elementi del sito web.
Personalizzare i CSS, è qualcosa per un profano?
I CSS possono essere appresi facilmente. Consigliamo questo metodo agli utenti che desiderano personalizzare il proprio sito web e investire del tempo per imparare i CSS.
Link utili con informazioni sui CSS:
- W3Schools - tutorial per imparare i CSS
- CSS-Tricks - il nostro preferito con molte informazioni sui CSS
Aiuto alla personalizzazione dei CSS
Per le modifiche al codice CSS, il nostro help desk non può fornire assistenza. Aggiungere il supporto CSS significherebbe fare un web design personalizzato e questo renderebbe EasyWebshop molto più costoso. Abbiamo la Summer of web design per l'assistenza nella creazione di un design personalizzato.
Non consigliamo di permettere ai web designer di accedere al suo webshop direttamente o con un account di amministratore. Questo a volte porta a discussioni su modifiche non volute. Lasci accedere al suo negozio solo persone di cui si fida! Invece, il web designer può creare un webshop di base e creare il design in questo webshop. Potrà poi copiare il design nel suo webshop con la funzione di copia.
Durante la modifica del CSS, appaiono delle icone supplementari per annullare e ripetere le modifiche, per rimpicciolire e ingrandire il testo e per una funzione di ricerca. Inserisca un testo nella barra di ricerca per trovare il testo nel codice CSS. Prema Invio per evidenziare il testo trovato e per passare all'istanza successiva, se presente.
Preferenze
Qui può attivare e disattivare la modalità scura, lo schermo intero e l'evidenziazione della sintassi del codice CSS. C'è anche un'opzione per rendere trasparente la finestra di progettazione. Le preferenze si riferiscono alla finestra di progettazione, quindi non al sito web.

Come faccio a modificare la proprietà X?
Modificare lo sfondo
Scelga l'elemento desiderato, ad esempio la pagina web. In Immagine di sfondo, clicchi sull'icona Modifica immagine. Scelga un'immagine dall'elenco o carichi una nuova immagine.
Può anche acquistare un'immagine utilizzando la Galleria. Se desidera utilizzare l'immagine su una pagina, le consigliamo il formato Web. Per gli sfondi, consigliamo il formato Large.
Clicchi su Inserisci per impostare l'immagine come sfondo. Dopo aver impostato l'immagine di sfondo, appare anche l'icona Elimina immagine.
Modifica dei pulsanti
Scelga l'elemento Webpage e il sottoelemento Bottoni. Nel modulo, si possono regolare proprietà come il colore, la dimensione, lo stile del bordo, ecc.
Il sottoelemento Bottons mouse-over le consente di modificare lo stile dei pulsanti quando il mouse vi passa sopra. Ad esempio, è possibile conferire al pulsante un colore più chiaro.
Personalizzazione dei colori
Il modo più semplice per cambiare i colori è nel codice CSS. I codici colore assomigliano a #ffffff o rgba(255, 255, 255, 0.5) Con quest'ultima notazione, l'ultimo parametro (0,5 nell'esempio) è la trasparenza.
Link utili per comporre i colori:
- Color Designer - genera facilmente tavolozze di colori
- Color Combos - assembla combinazioni di colori
Personalizzazione dei caratteri
Può cambiare il font selezionando un elemento e regolando Font nel modulo.
Per impostazione predefinita, tutti i nostri modelli hanno un font impostato per l'elemento principale Pagina web. È possibile impostare font diversi per elementi diversi. Raccomandiamo di utilizzare un solo font per non creare confusione.
Domande frequenti sul designer
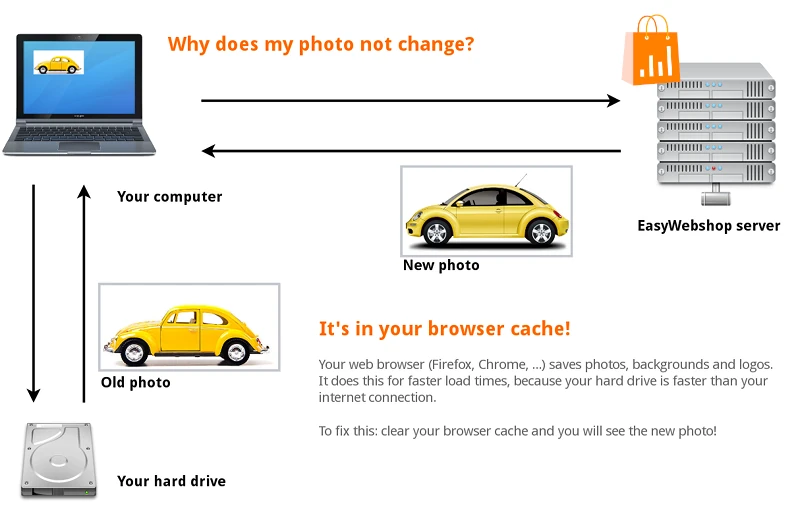
- Vedo ancora la vecchia versione del sito web
- Di solito questo accade perché le vecchie immagini sono ancora nella cache del browser web. Un browser web (Firefox, Google Chrome...) salva le pagine web e le immagini sul suo disco rigido. In questo modo, alla sua prossima visita, la pagina si caricherà più velocemente. Quando visiterà la pagina, vedrà la vecchia versione della foto sul disco rigido e non la versione live sul sito web.

Per risolvere questo problema: cancelli la cache del browser. Il modo in cui farlo dipende ed è diverso per ogni browser web.
Verifichi inoltre che il suo design sia pubblicato.
Pagina seguente: Modifica di testi e pagine web
- Introduzione
- Gestione dei prodotti
- Configurazione del negozio online
- Impostazioni dell'account e del negozio
- Metodi di pagamento e fornitori di servizi di pagamento
- Fatture e termini e condizioni
- Impostazione dei costi di spedizione
- Sconti e supplementi
- Registrazione e trasferimento di nomi di dominio
- Negozio multilingue
- Collegamento a piattaforme esterne
- Indirizzi web personalizzati
- Gestione di più negozi online (Multishop)
- Email automatiche ai clienti
- Progettare un bellissimo layout
- Gestione degli ordini
- Marketing
- Moduli
- Backup ed esportazione dei dati
- Email e web mail
- Account amministratore
- Foto di alta qualità
- Autenticazione a due fattori
- Etichette
- Meta tag - Verifica del sito web
- Chat dal vivo
- Slideshow
- Analisi dei visitatori - Google Analytics
- Filtri
- Punto vendita (POS)
- Campi modulo
- Prodotti digitali o virtuali
- Sistema di prenotazione Symcalia
- Libro degli ospiti
- Contattare l'helpdesk