Campi modulo
![]() Utilizza il modulo Campi del modulo per aggiungere campi personalizzati al tuo sito web. Puoi aggiungere campi del modulo al checkout, al modulo di contatto, al modulo di registrazione e creare moduli extra.
Utilizza il modulo Campi del modulo per aggiungere campi personalizzati al tuo sito web. Puoi aggiungere campi del modulo al checkout, al modulo di contatto, al modulo di registrazione e creare moduli extra.
Ad esempio:
- Aggiungi campi del modulo al checkout in modo che i tuoi clienti possano scegliere una data e un'ora per la consegna
- Consenti ai tuoi clienti di inserire il nome di un rivenditore
- Consenti ai tuoi clienti di inserire il nome del destinatario di un prodotto personalizzato
- Possono essere aggiunti moduli extra per consentire ai tuoi clienti di compilare un modulo di offerta di prezzo
Aggiungere campi del modulo al tuo sito web
- Vai a Impostazioni > Altre opzioni > Moduli > Campi del modulo.
Se Campi del modulo non è visualizzato nel menu, prima regola il livello di esperienza utente su Esperto, in Impostazioni > Altre opzioni > Livello di esperienza utente.
Questo modulo deve essere attivato affinché i campi del modulo appaiano.

Spiegazione delle schede
- Checkout
- Questi campi del modulo verranno mostrati durante il checkout subito sotto la selezione di spedizione e pagamento.
Si consiglia di non aggiungere troppi campi nel checkout. Ogni campo extra può essere un ostacolo che impedisce un checkout fluido. - Contatto
- Questi campi del modulo verranno aggiunti al modulo di contatto integrato.
- Crea account
- Questi campi del modulo verranno aggiunti al modulo per creare un account.
- Modulo 1-10
- Questi sono moduli personalizzati che possono essere aggiunti a qualsiasi pagina del sito web. Utilizza le parole chiave [WEBSHOP_FORM1] a [WEBSHOP_FORM10] in CMS per aggiungere il modulo a una pagina del tuo sito web.
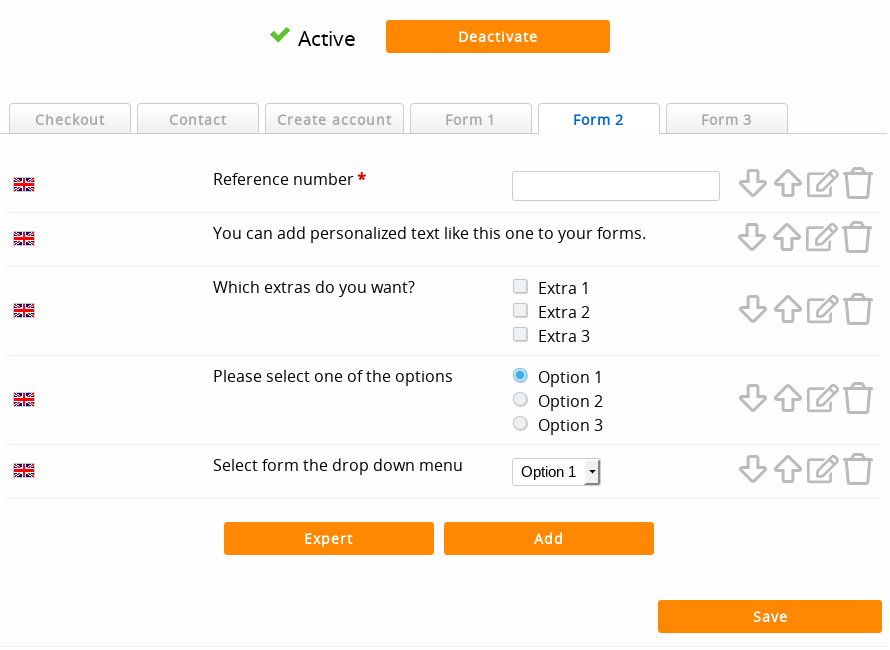
Aggiungere campi ai moduli
Seleziona un modulo utilizzando le schede. Quindi fai clic sul pulsante Aggiungi per aggiungere un nuovo campo personalizzato nel modulo.
- Lingua
- Seleziona la lingua in cui sarà il testo per il campo del modulo. Devi ripetere questo per ogni lingua del tuo webshop. I campi del modulo possono essere diversi per lingua, ma si consiglia di rimanere coerenti in ogni lingua.
- Oggetto
- Textbox - consente ai tuoi clienti di inserire un testo.
Checkbox - consente ai tuoi clienti di selezionare un'opzione. Possono essere selezionate più opzioni.
Pulsante di opzione - consente ai tuoi clienti di selezionare un'opzione. Solo un'opzione può essere selezionata.
Menu a discesa - essenzialmente lo stesso di un pulsante di opzione, ma un menu a discesa occupa meno spazio.
Descrizione - un campo di descrizione. Questo non consente al cliente di inserire nulla. È utilizzato esclusivamente per fornire informazioni. - Nome
- Un nome (o testo) facoltativo che dovrebbe apparire prima del campo. Scegli un nome appropriato in modo che il tuo cliente capisca a cosa serve il campo.
- Opzioni
- Per caselle di controllo, pulsanti di selezione e menu a discesa, questo campo appare e ti consente di aggiungere opzioni all'oggetto.
Utilizza l'icona Più per aggiungere ulteriori opzioni. - Valore predefinito
- Un testo facoltativo che è precompilato nel campo. Per caselle di controllo, pulsanti di selezione e menu a discesa, questo può essere l'opzione selezionata per impostazione predefinita.
- Obbligatorio
- Seleziona questa casella se il cliente è tenuto a inserire un valore o selezionare un'opzione.Fai attenzione con questa opzione. Rendere i campi obbligatori rende più difficile completare il modulo. Potresti perdere alcuni clienti se trovano troppo difficile compilare il campo.
- I campi del modulo non appaiono
- Il modulo dei campi deve essere attivato affinché i campi del modulo appaiano.
- Hai bisogno della versione Business per questa funzione.
- I campi del modulo devono essere aggiunti separatamente per ogni lingua.
Pagina seguente: Prodotti digitali o virtuali
Modifica dei campi del modulo
Fai clic sull'icona Modifica sul lato destro della tabella dei campi del modulo.
Con il pulsante Esperto è possibile copiare un campo del modulo precedente. Utilizza una regola di campo del modulo esistente come esempio e utilizza lo stesso formato per aggiungere nuovi campi del modulo. Utilizzando questa funzione esperta, puoi anche copiare campi del modulo in altri moduli senza dover utilizzare l'interfaccia ogni volta.
Cancellazione dei campi del modulo
Fai clic sull'icona Elimina sul lato destro della tabella dei campi del modulo e conferma di voler eliminare l'opzione.
Fai attenzione: non è possibile ripristinare o annullare l'eliminazione di un campo del modulo eliminato. Devi aggiungerlo di nuovo se lo vuoi indietro.
Cambiare l'ordine dei campi del modulo
Fai clic sulle icone della freccia giù e su sul lato destro della tabella dei campi del modulo per spostare un campo del modulo su o giù.
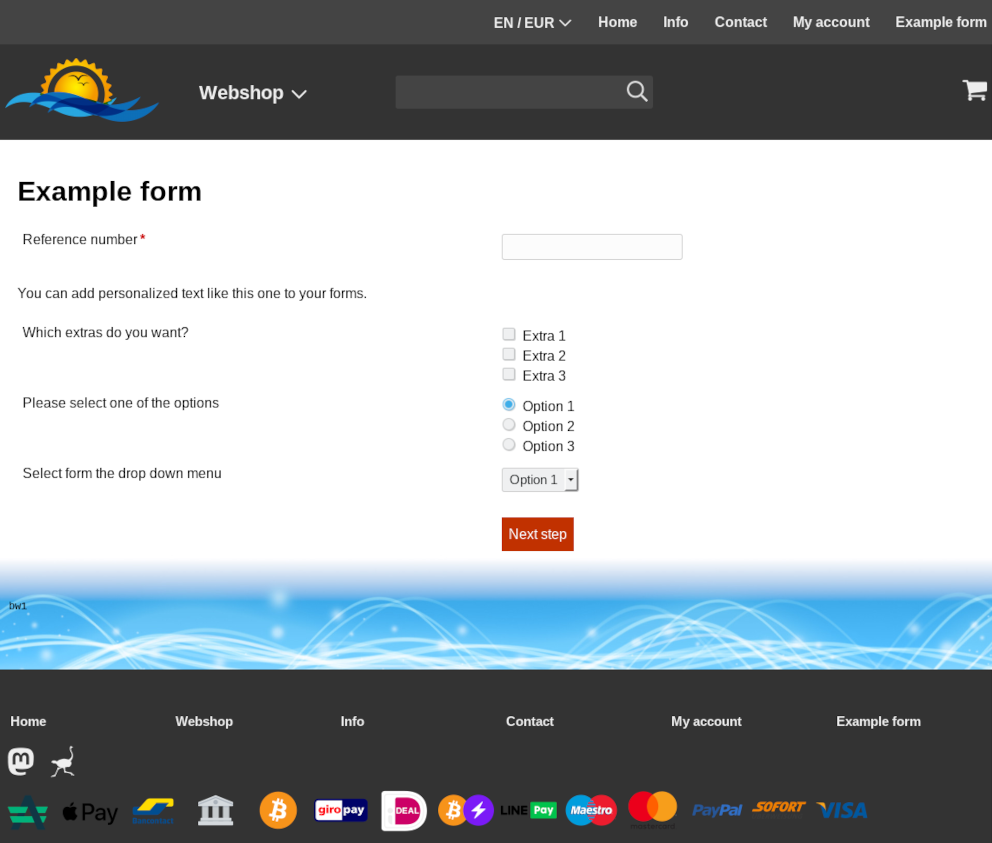
Esempio

Dopo aver inviato un modulo, il risultato verrà inviato all'indirizzo email impostato in impostazioni dell'account e anche agli amministratori che hanno attivato la ricezione di email di contatto o di ordine.
Tutti i moduli web sul tuo sito hanno una protezione spam integrata.
Domande frequenti sui campi del modulo
- Introduzione
- Gestione dei prodotti
- Configurazione del negozio online
- Impostazioni dell'account e del negozio
- Metodi di pagamento e fornitori di servizi di pagamento
- Fatture e termini e condizioni
- Impostazione dei costi di spedizione
- Sconti e supplementi
- Registrazione e trasferimento di nomi di dominio
- Negozio multilingue
- Collegamento a piattaforme esterne
- Indirizzi web personalizzati
- Gestione di più negozi online (Multishop)
- Email automatiche ai clienti
- Progettare un bellissimo layout
- Gestione degli ordini
- Marketing
- Moduli
- Backup ed esportazione dei dati
- Email e web mail
- Account amministratore
- Foto di alta qualità
- Autenticazione a due fattori
- Etichette
- Meta tag - Verifica del sito web
- Chat dal vivo
- Slideshow
- Analisi dei visitatori - Google Analytics
- Filtri
- Punto vendita (POS)
- Campi modulo
- Prodotti digitali o virtuali
- Sistema di prenotazione Symcalia
- Libro degli ospiti
- Contattare l'helpdesk